Background
This project was a two-week design sprint tasked with creating a cohesive clothing brand identity and a responsive e-commerce website for it’s products. This case study will serve as an overview of the entire design process from the initial user research to the final UI designs.
Understory is a gender inclusive clothing brand aiming to provide cool, reasonably priced, quality clothing in a way that doesn’t require anyone to choose from the gender binary in order to shop there. If a particular item of clothing speaks to you, then it was meant for you to wear it. Instead of creating gender categories to choose from, Understory objectively describes pieces of clothing and it’s up to the user to decide if it’s for them or not.
Design Problem
How might we help users shop for clothing online without needing to subscribe to their assigned gender stereotypes?
My role: Sole designer with feedback from mentor
Design Process
Research
Market Research
User interviews
Persona Development
Information Architecture
Card Sorting
Sitemap
Interaction Design
User Flow
Wireframes
User Interface Design & Implementation
Branding
High Fidelity Mockups
Prototype & Usability Testing
Research
Topic Research
I started with secondary research in order to get familiar with the clothing market and to identify what competitors exist for Understory. I also built out a few provisional personas to start getting in the mindset of different types of users.
User Interviews
Individual interviews were then conducted in person as well as over video call. Questions encouraged participants to share experiences they’ve had shopping with online retailers to gain insight into what they did and didn’t like about shopping online. I chose to use qualitative research for this phase since my goals were to gain insight into what determines different emotional outcomes for participants who shop online, which can be subjective. My approach was to get participants to tell a story which can be much more effective in understanding motivations and frustrations than surveys or other quantitative research methods in this case.
Research Goals:
-Identify what factors contribute to a positive online shopping experience for users.
-Discover what pain points exist for users during the online shopping experience.
-Discover any needs of users that are going unmet in the current online clothing retail landscape.
Findings:
What came out of the interviews was that most people can tell you about what they don’t like about a website much easier than what they do like. When participants could talk about what they liked about a website it was always that they enjoyed the visual design aspects and branding or that it was easy to navigate. More specific insights that were shared among participants was that reading reviews is very important to their buying decisions and that they prefer to make purchases on a computer or tablet since buying things on their mobile devices feels “unsafe” and more difficult to navigate.
The biggest pain point identified was navigating sizing concerns while shopping online vs in person since you can’t try on clothes to make sure they fit before purchasing. Participants mostly shop at the same few stores where they can: 1. trust the brand to use consistent sizing, and 2. know what their size is at that particular store.
Common Motivations:
-Buy the correct sized item and not need to return it, but know they can return something easily and for free if necessary
-View as many items side by side as possible to make browsing easy
-Feel secure when checking out with credit card information
-Know their order is correct at every step of checkout before placing the order to prevent mistakes
Common Frustrations:
-Being rushed through the checkout phase and placing an order before checking for any errors (item quantity, shipping address, ect.)
-Not being able to try on/feel texture of clothes
-Color matching digital images vs. real life
-Wanting to save an item for later without creating an account or leaving the item in their cart only to find it disappears after a certain amount of time.
-Feeling cramped trying to browse on a site where they can only see one item at a time.
Persona
Based off of the insights gained through user interviews, I created a persona to help inform design decisions moving forward.
Information Architecture
The information architecture of this design was by far the biggest challenge. How do you organize a clothing website without gender? Every clothing company I looked at during the initial market research separates their website by gender in some way, so I needed to come up with something entirely different.
Card Sorting
In order to gain some insight into how to organize the content of this website I decided to start off with a card sorting activity to see how other people would group together different types of clothing.
Methodology:
-I utilized OptimalSort to conduct this study online since I didn’t have access to enough people to safely perform this in person.
-7 Participants were given 30 cards to sort
-This was an open card sort, meaning participants grouped cards together however made sense to them and named each grouping of cards as categories themselves.
-The average time taken to complete the activity was 5 minutes.
Results:
Similarity Matrix
Dendogram
Conclusions:
This was a valuable exercise that got me thinking about how differently everyone sees the world and makes sense of information in front of them. Surprisingly there weren’t any common groupings among participants. Most people are familiar with basic product categories based on what the item literally is, so most people in this study chose to add context to how the product is used, which led participants in a bunch of different directions. I could make an assumption based off of this premise that people would be more likely to buy more items while browsing (not searching for something specific) when shopping within a certain context vs. shopping for one specific item. For example, someone might buy a hoodie, comfy pants and a basic t-shirt if they’re looking through a “basics/casual” category but maybe only buy a t-shirt if they’re looking through a “t-shirt” section.
One other important takeaway from this card sorting activity was that not one participant created categories for gender.
If I were to do this study again I’d want to conduct it in person to be able to observe participants and gain some insight into their decision making process.
Sitemap
Using what I learned from card sorting activity I moved towards deciding how the website would be organized. I decided to create five main categories of clothing that are very broad, with subcategories within each category to get more specific. For example under “Flowy” there might be dresses, skirts and rompers which are typically marketed towards women, but not only people who identify as women want to wear items like this. Instead of asking everyone to search under the women’s category for a skirt, explaining what the product is objectively allows for any user to find a skirt by looking in the Flowy category.
I also included collections of items based on different contexts of use which was informed by the card sorting activity. Having both clothing category pages and collection pages allows for people to both find specifically what they’re looking for as well as browse for items if they’re unsure or want to feel inspired.
Interaction Design
User Flow
With the sitemap in place I then put together a simple user flow to visualize the process of someone familiar with the website looking to buy an item of clothing they need and completing a purchase.
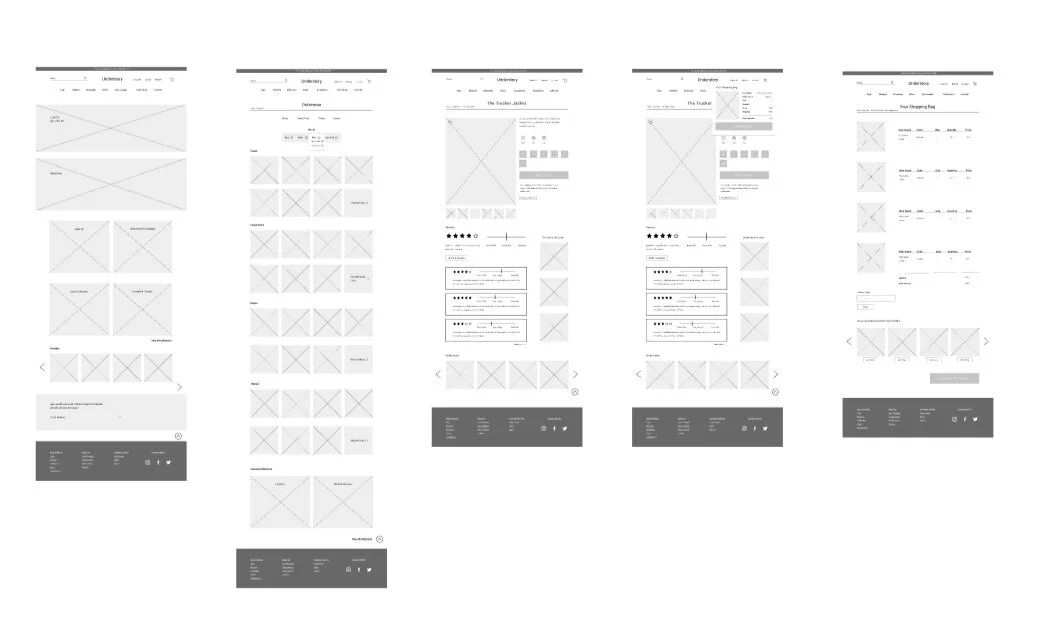
Wireframes
With the sitemap and user flow laid out I began sketching out ideas for the home page. I took the most promising idea to Figma and digitized the homepage for desktop, tablet and mobile versions.
Once the homepage was digitized I then framed out the remaining 5 screens from the primary user flow: category page, product page, product page once an item has been added to the cart, and the shopping bag.
User Interface Design & Implementation
Branding
Branding for this website was very much inspired by forests/the outdoors. I wanted to keep the colors pretty neutral but still give it some personality. For photography I wanted to provide some variety on category pages with product being displayed in a studio setting for detail as well as in being worn outside for context.
UI Designs
Home Page
Category page, individual product page, and shopping bag
Detail of Individual Product Page
These two pages are displaying the same product, the Classic Parka. This particular item has a more neutral cut and is shown being worn by models of multiple genders in the images provided. There’s a few features here I want to talk about that were informed by my initial research. In order to help users choose the right size I included a model information section below the sizing options. The model information shares their height, weight and how the item fits on them (loose with room for layers, tighter fitted look, etc) so that users can compare their own measurements to make a more informed size decision. Another design decision informed by my research is the review section. I wanted it to be very prominent which is why it takes up a good amount of screen real estate.
Prototype & Usability Testing
Prototype
Using the high fidelity UI designs to put together a prototype in Figma to conduct usability testing. I mapped out a simple flow and asked participants to purchase a winter coat (the Classic Parka is the specific item included in the flow). Please feel free to take a look.
The goal of this usability test was to observe how participants navigate the design, and to see if any pain points pop up that can be addressed in the final revisions. My assumptions going into testing were that participants would most likely identify the design as something they’re familiar with from previous online shopping experiences.
Some common themes among participant responses were:
-All of the participants voiced finding the website enjoyable to look at and easy to navigate.
-The majority of participants identified a preference for something to be done in a different way, but couldn’t really explain why using phrases like “this feels like it should be here”.
A few tangible pain points identified were:
-Sign up/Account pages in the navigation bar are confusing. What happens when you’re signed in?
-The product description was not visible at first and could be moved to a different location on the page to improve that.
Overall this usability test was incredibly useful in order to validate my assumption and to make sure I achieved the project goals. The challenge here was figuring out what input from participants should be acted on, and what input was just a personal opinion. Using the insight gleaned from this test, I made a few adjustments to the initial design cleaning up the sign-in/sign up section in the navigation bar and moving the product description to a more accessible placement on the product page.
Reflection
I learned a lot from this project. Dedicating a significant portion of my time to user research ended up being instrumental in the design of this website. The insights I gained from the interviews, card sorting activity, and usability testing all highlighted things I would have never thought of on my own. I am not the user, and that was an important thing to learn early. If I could go back and do things differently I would invest even more time to research and interview more people, but the timeline on this was great practice in getting actionable results with a limited time/budget.
Working on this project meant a lot to me personally as well being someone who is gender non-conforming and who enjoys shopping for clothing. Something as simple as organizing clothing by category and objectively describing what clothing is (high waisted jeans, cropped hoodie or neutral cut t-shirt instead of women’s jeans, women’s hoodie or men’s t=shirt) can be really empowering for someone wanting to shop for clothing outside of what’s normally marketed to their assigned gender at birth. I’d love to see more clothing companies adopt structures like Understory in the future, and am excited to see how design can help pave the way there.