Device Led Shopping
MY ROLE
I was a part of the design team focused on Xfinity.com’s join/buy experience. Xfinity provides a range of telecommunications services including internet, cable TV/streaming, telephone, and mobile phone services. For this project I worked alongside two other designers to create a brand new device-centric shopping experience for Xfinity’s mobile phone services, furthering the company's larger efforts to converge multiple websites into one seamless experience. This project involved hefty market research, crafting the design vision in Figma, leading weekly product syncs, building interactive prototypes, and collaborating with developers to bring it to life.
TEAM
KJ Jena / UX Designer, Kathryn LaPann / Lead UX Designer, Bella Dalh / UX Designer
Stefan Backhaus / Creative Director, Blaire Hill / Product Manager, Jonathon Connelly / Dev Lead, Sandeep Pothuganti / Dev Partner, Matthew Hancock / Dev Partner
GOALS
Our goal was to create a seamless, device-centric shopping flow for customers. This brand new approach allows users to browse the device catalog, customize their desired device, and then select a suitable plan – all within a single, intuitive flow. This replaces the existing plan-driven approach, offering more flexibility and control to the customer.
We further enhanced the experience by incorporating new functionalities: increased sorting and filters, shopping first with a Bring Your Own Device option & IMEI compatibility checks, and a streamlined upgrade path for existing Xfinity Mobile customers entering our site from marketing campaigns.
Prototype
Prototyping early and often was vital to the success of this project. Not only did rapid prototyping enable us to bring our designs to life, it also helped us to see and interact with potential solutions before investing significant development resources. TThis was key during our ongoing partnership with our development team, as we met every week to review prototyping and identify usability issues and technical concerns.
Prototyping proved to be are a powerful communication tool as we shared this experience with stakeholders and other non-UX team members. Prototypes helped to bridge the gap between our abstract design concept, and the tangible user experience. This fostered collaboration and ensured everyone involved had a clear understanding of the design direction.
The Challenge
-
Converged shopping experience
Our current multi-platform approach, requiring customers to navigate between Xfinity.com and the Xfinity Mobile platform, creates operational inefficiencies and a disjointed customer experience. This not only translates to increased customer acquisition costs but also hinders conversion rates. By implementing device-led shopping capabilities on Xfinity.com, we'll achieve a converged sales funnel, enabling a seamless customer journey with a unified toolset. This strategic move streamlines operations, reduces costs, and ultimately boosts customer satisfaction and lifetime value.
Imagine seamlessly exploring Xfinity Mobile plans and devices alongside our core internet offerings – all on the same platform. This one-stop shop approach not only simplifies shopping but also opens doors for increased sales opportunities. By converging our platforms, we're creating a win-win for both Xfinity and our valued customers.Increased speed to market
Utilizing a single platform to merchandise Xfinity Mobile, we can streamline our processes and significantly improve our speed to market, benefiting our marketing partners and the business.
Growth opportunities
Moving Xfinity Mobile to Xfinity.com will allow for new possibilities to enhance the customer experience and drive growth in Xfinity Mobile customer connects.
Key Features
-

Enhanced filters & sorting
The existing device catalog had limited sorting options, only allowing customers to sort by manufacturer. Our enhanced filters and sorting now allow users to refine their search by a wider range of criteria, including new releases, current offers, and price with trade-in value.
-

Advanced deals and promotions
Our all-new promotional placements on the product details page highlight relevant deals and offers you can apply to your device, making it easier than ever for customers to maximize their cost and find a perfect fit for their budget.
-

Flexible shopping options for users
The shopping experience adapts to the customer. Our improved experience lets users seamlessly switch between browsing devices or exploring plans at any point. This advancement provides more control than ever, unlike our previous plan-focused journey.

Enhanced Filters & Sorting
Our enhanced filter and sorting capabilities will empower users to efficiently navigate and refine their product search on the catalog page. These functionalities include:
Trade-in toggle: See how much your old device can save you instantly.
Promotional badges: Quickly identify products with active promotions.
Smart sorting: Find what matters most to you, whether it's the latest releases, hottest deals, or specific brands.
SEO Enhancements
Through SEO enhancements on the catalog and PDP page, we have the opportunity to improve our non-brand mobile rankings to drive incremental traffic to our site. We will improve our rankings via breadcrumbs, enhanced filtering, improved product feature information, and improved URL structures. Additionally, during Apple & Samsung NPI's, customers have the opportunity to shop device first and get excited about the new releases.
Flexible merchandising and promotions
We worked closely with our e-commerce partners to incorporate flexible merchandising and promotional deal placements throughout the experience. These components will dynamically showcase the latest device releases and ongoing promotional deals across all devices, ensuring customers can easily discover them on their shopping journey.
Increased total cost visibility & checkpoints
A key area for improvement in our shopping experience is total cost transparency. Customers consistently express a desire for upfront visibility of the final device price, including the impact of promotions and trade-in offers. This dynamic cost breakdown throughout the shopping journey provides them with the clarity they need to make informed purchase decisions.
The Research
-
Xfinity knows how each user buys, browses, and discovers on their platform, giving our research team unmatched, intent-based consumer insights to set up our designers, such as myself, to maximize customer experience.
Customers in a “research” phase value the ability to explore freely before committing
A huge portion of our customer-base prefer to research thoroughly before making a purchase. Since purchasing a device through Xfinity Mobile requires Xfinity Internet, we need to create an experience that gives our users the ability to browse extensively without pressure to commit. We increased overall cost transparency and checkpoints to allow customers to see how promos and trade-in pricing would effect their overall cost as they shop.
Customers consistently express a desire for upfront visibility of the final device price
A key area for improvement in our shopping experience is total cost transparency. Customers consistently express a desire for upfront visibility and more frequent total cost check-ins as they shop. We implemented helpful integrated guides that explain exactly how these deals and offers impact the final price and the steps required to take advantage of them.
Ability to choose their own path is important to customers
After several sessions with our research partner Anu, we understood the importance of flexibility. Our new device-led experience allows customers to seamlessly switch between browsing devices or exploring plans at any stage. This significant advancement puts the user in control, unlike our previous plan-led journey that forced customers to first pick a mobile plan then a device. This was also a pain-point for our SEO partners, who were unable to path customers to the device catalogue they were looking for when they entered our site via ads or marketing campaigns.
Wireflows
Since this brand new experience would significantly impact our existing pathing for both new and existing customers looking to shop device-led, we decided we needed to map out all entry points and possible user flows. This helped us to understand how these future changes will impact the rest of the site, as well as what updates were necessary to make to existing screens or flows. We created 4 different user flows to map out the experience for both agents, and new, existing, and BYO customers.
We held twice-weekly syncs with our wonderful product owner Blaire to ensure this new experience met all business requirements and expectations. We also held weekly syncs with our dev partners as early in the process as possible to help understand the experience from a dev perspective and provide technical insights that might otherwise be overlooked. This project was a perfect example of the ways that collaborating early and often with design partners can immensely benefit a user experience.
Where things got tricky
Although this feature launched successfully, there were of course a few bumps along the way. Some pushed the design further, while others forced compromises among teams in order to ensure an on-time delivery.
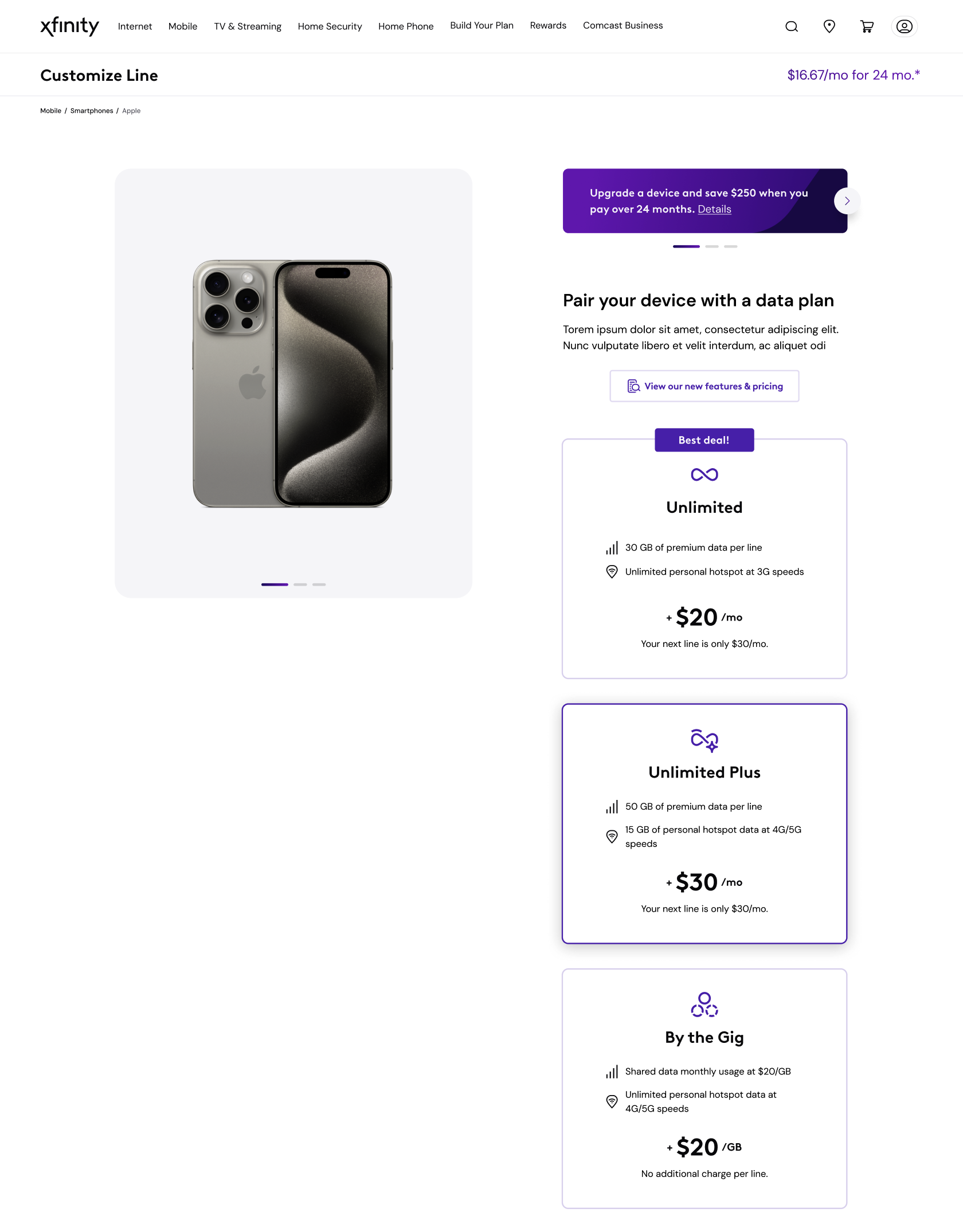
One example of the bigger compromises of this project was not having enough dev scope/bandwidth to carry out design changes made further into the buyflow. When users pick out a device from the catalog page the image is prominent and fixed as the user scrolls down the page to make various decisions needed to progress towards checkout. This helps users stay grounded in their current task and makes the connection between this new device their adding and the line it will be connected to. Unfortunately once users get to picking out a data plan (the image to the right above) our dev partners needed to revert to the current experience and weren’t able to build out a new page in the same style as the image to the left.
This was a huge project, and in order to hit our deadline we needed to be realistic on what could be built on time. After many conversations with our dev partners we were able to prioritize some features and set a few aside for fast follows. This was one of the features put on the shelf that I wish could have been included in the initial launch. I went ahead after our dev handoff and mocked up what I think would be a good solution for this page in hopes we can advocate for its inclusion in a future launch.